 |
| Konsep Pemrograman Berbasis Web |
KONSEP DASAR WEB
Hello good millennial, jumpa lagi di blogger joeshapictures tema hari ini adalah tentang "Konsep Pemrograman Berbasis Web - Pemrograman Web - Akademi Komunitas (POLTEK) Negeri Bojonegoro" penasaran, yuk kita baca !
WEB/WEBSITE/SITUS : Kumpulan halaman yang menampilkan informasi data teks, data gambar diam atau bergerak, data animasi, suara, video dan atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan virtual yang saling terkait, dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink).
- Bersifat statis jika isi informasi website tetap, jarang berubah dan isi informasinya searah (hanya dari pemilik website). Contoh website statis adalah profil perusahaan
- Bersifat dinamis jika isi informasi website selalu berubah-ubah dan isi informasinya interaktif dua arah, berasal dari pemilik website serta juga bisa berasal dari pengguna website (user/visitor). Contoh website dinamis adalah facebook, Instagram, Twitter, Situs Berita, Blog dll
UNSUR PENUNJANG WEB - NAMA DOMAIN
- Nama domain, domain name atau URL (Uniform Resource Locator).
- Alamat unik di internet yang digunakan untuk mengidentifikasi sebuah website atau alamat yang digunakan untuk menemukan sebuah website di dunia internet.
- Contoh : www.aknbojonegoro.ac.id, www.sinyalbisnis.com.
- Nama domain diperjual belikan secara bebas di internet dengan status sewa tahunan.
- Setelah membeli sebuah nama domain di salah satu perusahaan penyedia jasa pendaftaran domain, maka pengguna akan mendapatkan sebuah control panel untuk administrasinya (setting). Misalnya untuk mengganti name server (pointing domain ke server hosting).
- Karena setiap server hosting akan memiliki name server berbedabeda.
- Jika pengguna lupa atau tidak memperpanjang masa sewa domain, maka domain tersebut akan dilepas lagi ketersediannya untuk umum (bisa dibeli orang lain).
- Nama domain punya identifikasi ekstensi/akhiran sesuai dengan kepentingan dan lokasi keberadaan website tersebut.
- Contoh nama domain ekstensi internasional : .com, .net, .org, .info, .biz, .name, .ws dll.
Contoh Ekstensi Domain di Indonesia
• .co.id (untuk badan usaha yang punya badan hukum sah)• .ac.id (untuk lembaga pendidikan, khususnya perguruan tinggi)
• .go.id (untuk lembaga pemerintahan republik Indonesia)
• .mil.id (untuk lembaga militer republik Indonesia)
• .or.id (untuk segala macam organisasi yang tidak termasuk dalam kategori .co.id, ..id, .go.id dan .mil.id)
• .sch.id (untuk lembaga Pendidikan seperti SD, SMP, SMA/SMK)
• .web.id (untuk badan usaha, organisasi atau perorangan yang melakukan kegiatannya di World Wide Web)
• DLL
UNSUR PENUNJANG WEB - HOSTING
Web hosting dapat diartikan sebagai ruangan yang terdapat dalam harddisk tempat penyimpanan berbagai data, file, gambar, video, data email, statistic, database dll yang akan ditampilkan pada sebuah website Web hosting juga kita peroleh dengan cara menyewa (bulanan, 3 bulanan, 6 bulanan, 12 bulanan, 24 bulanan, 36 bulanan) Setelah menyewa atau membeli web hosting, pengguna akan memperoleh control panel yang terproteksi dengan username dan password untuk keperluan administrasi web
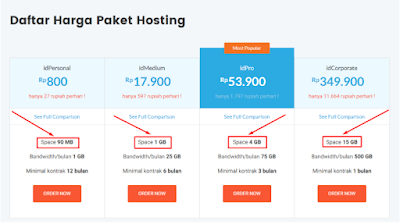
KAPASITAS WEB HOSTING
Besarnya kapasitas web hosting ditentukan dengan ruangan ukuran MB (Mega Byte) atau GB (Giga Byte), Pengguna bisa menyewa web hosting dari perusahaan penyedia web hosting dalam negeri maupun luar negeri (biasanya perusahaan web hosting dalam negeri adalah reseller dari perusahaan web hosting luar negeri)
Perusahaan Web Hosting DalamNegeri
• Rumahweb.com
• Idwebhost.com
• Ardetamedia.com
• Klikhost.com
• Jagoanhosting.com
• Dapurhosting.com
• Dewaweb.com
• DLL
Perusahaan Web Hosting Luar Negeri
• Hawkhost.com
• Hostgator.com
• Bluehost.com
• Namecheap.com
• Digitalocean.com (VPS dan Dedicated)
• Vultr.com (VPS dan Dedicated)
• DLL
TIPS MEMILIH LOKASI SERVER
Saat kita akan membuat web, tentukan dulu target pengunjungnya orang dari negara mana, misalnya kita mau membuat web sekolah atau toko online dengan target pengunjung dari dalam negeri (Indonesia) maka pilihlah lokasi server terdekat dekat lokasi user/visitor, misalnya kita pilih lokasi server di JAKARTA/SINGAPURA.
Misalnya kita membuat web untuk keperluan bisnis google adsense, affiliate amazon, affiliate clickbank, toko online dengan target pembeli orang amerika, maka pilih lokasi server di Amerika, missal di Dallas, Texas, Washington DC, DLL
UNSUR PENUNJANG WEB – SCRIPT PROGRAM
Bahasa pemrograman (script program) digunakan untuk menerjemahkan perintah dalam website saat diakses. Jenis Bahasa pemrograman yang dipilih dan digunakan menentukan statis, dinamis atau interaktifnya sebuah website. Semakin banyak jenis Bahasa pemrograman yang digunakan, maka website akan semakin dinamis, interaktif dan terlihat bagus. Jenis Bahasa pemrograman yang banyak dipakai para web master : HTML, ASP, PHP, JSP, Java Scripts, XML, Ajax dll. Bahasa dasar yang digunakan setiap web adalah HTML, sedangkan PHP, ASP, JSP dll adalah Bahasa pendukung yang bertindak sebagai pengatur dinamis dan interaktifnya website
ARSITEKTUR WEB
Arsitektur web adalah suatu pendekatan terhadap desain dan perencanaan situs web. Fokus utama arsitektur web adalah pada pengguna/user/visitor dan kebutuhan pengguna Hal ini membutuhkan perhatian khusus pada konten/isi web, rencana bisnis, kegunaan, desain interaksi, informasi dan desain arsitektur web Setiap halaman website sebaiknya tidak lebih dari 2 level kedalaman atau 2 kali klik dari halaman depan (home) Struktur 3 lapisan akan menghasilkan website yang mudah ditelusuri bagi pengunjung
Halaman-Halaman Website
1. Halaman Depan (Home Page)
Setiap website memiliki halaman depan yang merupakan halaman pertama yang dilihat oleh pengunjung dan juga merupakan halaman yang paling penting dalam mendapatkan urutan pencarian tinggi dari mesin pencari (google, bing dll), karena mesin pencari memberikan lebih banyak bobot kepada halaman depan daripada halamanhalaman lainnya. Halaman depan harus memberikan informasi yang jelas dan singkat dan seuaikan dengan kebutuhan
- Bagian dari website yang berisi penawaran produk/jasa
- Harus menggambarkan secara singkat dan tepat apa yang ditawarkan
- Jumlah halaman produk/jasa sebaiknya disesuaikan dengan jumlah produk/jasa yang ditawarkan. Kalau kita punya 20 produk, maka buatlah 20 halaman produk
- Sebaiknya tambahkan Call to Action (CTA) pada setiap halaman produk/jasa
- CTA bisa berisi form order, nomor hp, bbm, email, line, tambah ke keranjang dsb
- Profil : berisi sejarah mengenai bisnis atau perusahaan, visi dan misi, siapa saja pengurus inti website atau perusahaan, dan hal-hal lainnya mengenai bisnis atau perusahaan
- FAQ (Frequently Asked Question) : berisi pertanyaan-pertanyaan uum mengenai produk atau jasa yang kita tawarkan
- Testimoni : berisi kesaksian pelanggan mengenai penggunaan produk atau jasa yang ditawarkan
- Berita Terbaru : berisi berita-berita mengenai produk/jasa baru, tips-tips, promo-promo yang diadakan, serta pengumuman-pengumuman lainnya
- Halaman yang sangat penting untuk pengembangan website di masa mendatang, dengan mengetahui siapa pengunjung, berapa jumlah member, bagaimana perkembangan pengunjung web aktif dari hari ke hari
- Untuk mengetahui berapa jumlah pengunjung, bias menggunakan layanan pihak ketiga seperti histats.com, google analytic, facebook pixel dll
- Halaman ini berisi cara-cara untuk menghubungi admin/pengurus website, bisa melalui formulir kontak, email, telepon, chatting, bbm, whatsapp, line, alamat surat/lokasi dsb
- Halaman kontak akan memberikan rasa nyaman kepada pengunjung karena mereka bias berhubungan dengan pemilik website
- Ketika pengujung merasa nyaman, maka TRUST atau KEPERCAYAAN akan meningkat, maka hal ini akan bisa meningkatkan interaksi, transaksi maupun penjualan atas produk/jasa yang kita tawarkan
BAGIAN-BAGIAN DARI ARSITEKTUR WEB
• Hypertext Transfer Protocol (HTTP)• WWW (World Wide Web)
• URL (Universal Resource Locator)
• XML (Extensible Markup Language)
• JavaScript
• AJAX
1.) Hypertext Transfer Protocol (HTTP)
Hypertext Transfer Protocol (HTTP) : Protokol level aplikasi untuk system informasi hypermedia tersebar. Protokol ini generik (umum) yang dapat dimanfaatkan untuk banyak tugas selain hypertext. HTTP adalah bahasa komunikasi antara web browser dengan web server, dimana kebanyakan komunikasi di di luar perhatian pemakai web browser.
WWW (World Wide Web) merupakan kumpulan web server dari seluruh dunia yang berfungsi menyediakan data dan informasi untuk dapat digunakan bersama.
3.) URL (Universal Resource Locator)
URL (Universal Resource Locator) merupakan suatu konsep penamaan lokasi standar dari suatu file, direktori, komputer dan lokasi komputernya sesuai dengan metode yang digunakan. URL tidak hanya dapat menunjuk ke suatu file tapi dapat juga menunjuk suatu query, dokumen dalam suatu database atau hasil dari perintah.
4.) XML (Extensible Markup Language)
XML (Extensible Markup Language) merupakan bahasa web turunan dari SGML (Standart Generalized Markup Language) yang ada sebelumnya. XML hampir sama dengan HTML, dimana keduanya sama-sama turunan dari SGML
5.) JavaScript
JavaScript adalah bahasa pemrograman berbasis prototipe yang berjalan di sisi klien Jika kita berbicara dalam konteks web, sederhananya, kita dapat memahami JavaScript sebagai bahasa pemrograman yang berjalan di browser. Javascript dipanggil untuk memberikan fungsi pada halaman web dengan meletakannya secara internal pada halaman html di antara tag atau dibuat pada file terpisah (eksternal)
6.) AJAX
AJAX disini adalah singkatan dari Asynchronous JavaScript and XML. Ajax merupakan gabungan beberapa teknologi yang bertujuan untuk menghindari page reload.
WEB STATIS DAN WEB DINAMIS
WEB STATIS : web yang menampilkan informasi-informasi yang sifatnya statis (tetap)WEB DINAMIS / INTERAKTIF : web yang menampilkan informasi serta dapat berinteraksi dengan user yang sifatnya dinamis. Sehingga untuk membuat web dinamis dibutuhkan kemampuan pemrograman web.
Terima kasih sudah membaca semoga apa yang kita baca hari ini bisa bermanfaat bagi kita semua, sebelum meninggalkan blogger joeshapictures sebaiknya di share dulu, apa yang kita dapat hari ini ada baiknya jika kita membagikan pengetahuan kepada orang lain. Sampai jumpa di artikel selanjutnya . . .
*Penulis : Erwin Alexandra, S.Pd
*Download File PDF















0 komentar:
Post a Comment